Opencart¶
This is Khalti Payment Gateway extension for Opencart.
Check out the source for Khalti plugin on Github.
Installation¶
The basic steps to follow:
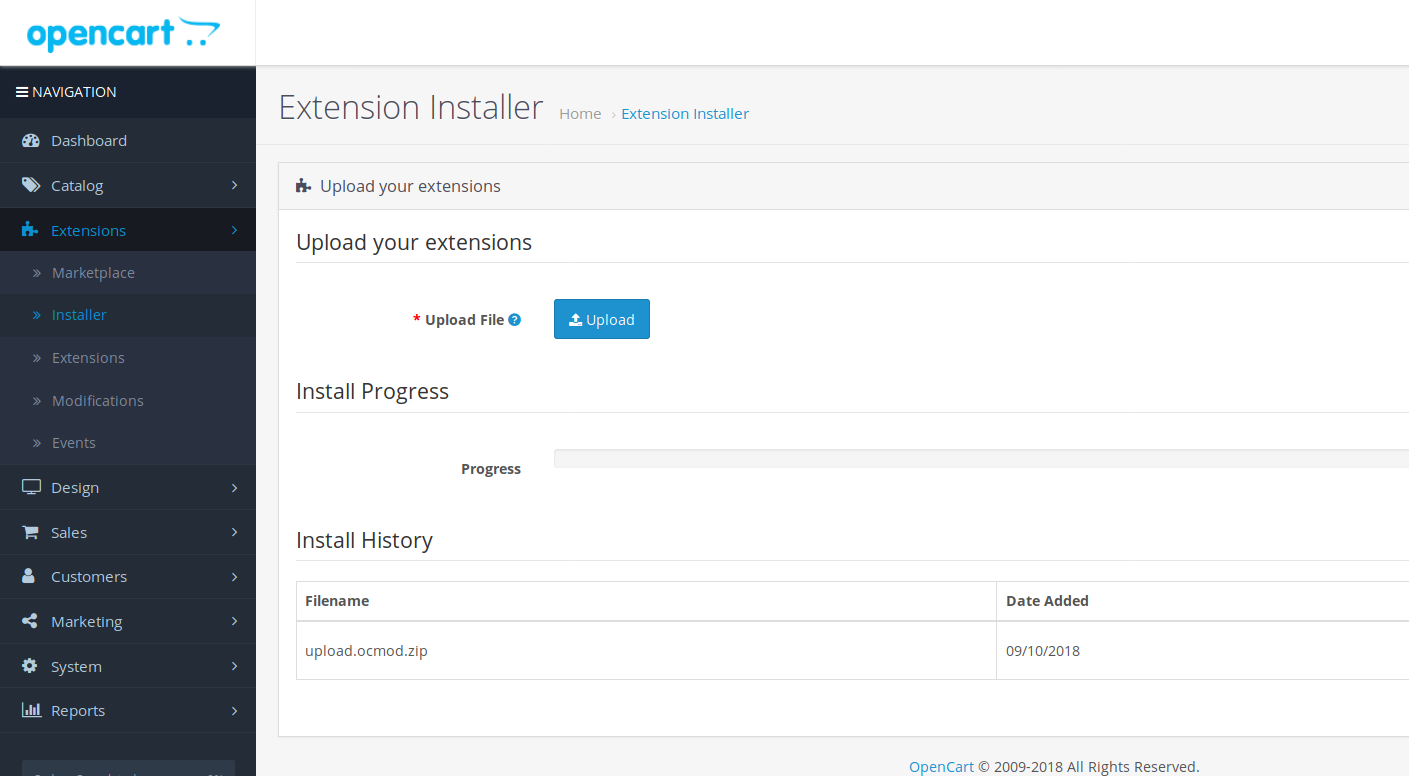
- Go to
Extension > Installerin your admin dashboard - Upload the zip file of module (link)

- Now after successful upload go to
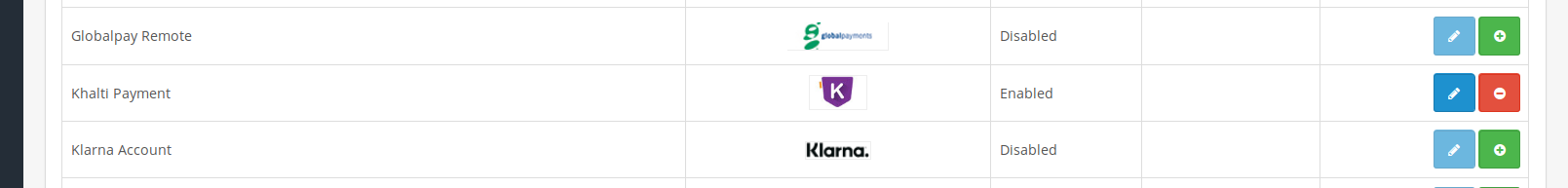
Extensions > Extensions - Choose
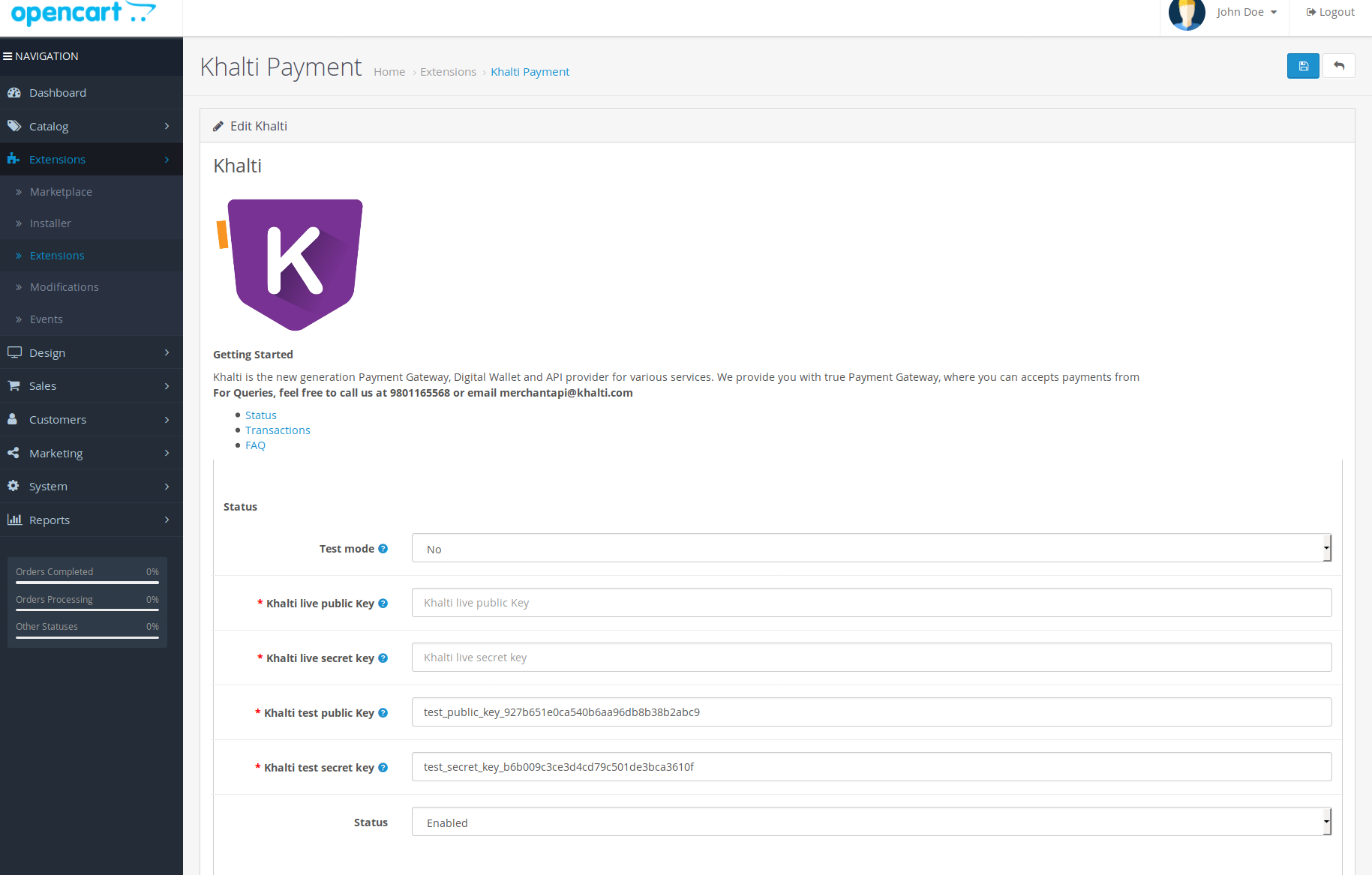
Paymenton extension type section you will get a list with Khalti in it. - Select to edit button. You will see fields as below.

- Set
Test modeto Yes and Status to Enabled. Enter your test public key and test secret key in respective fields and save. You can get keys fromKeyssection in your merchant dashboard

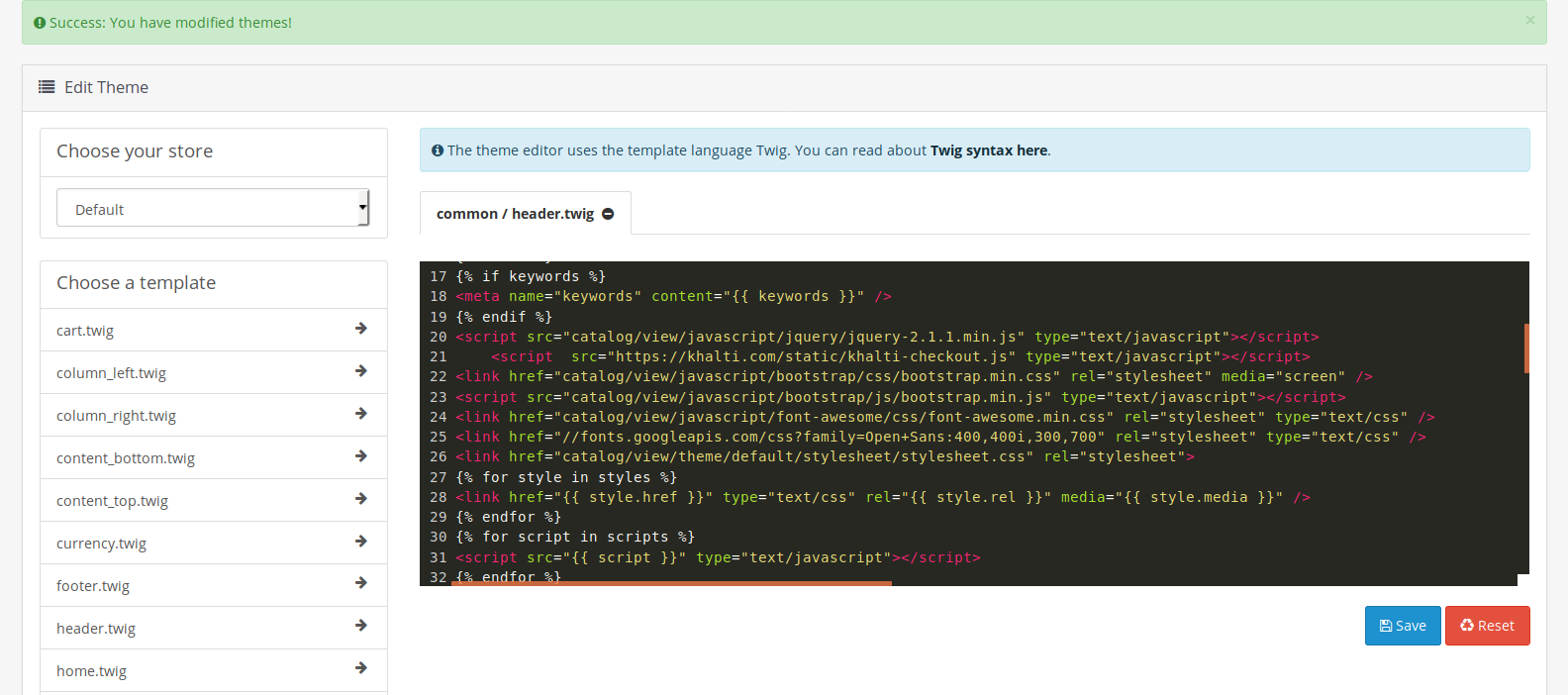
- After successful upload go to
Design > Theme Editorin dashboard side nav - Select
common > header.twigfromChoose a templatesection - Add above line in
header.twigand save.

you may need to manage permission of your project folders
if downloaded zip is not compatible try compressing to zip after you uncompressing it
Manual Installation¶
- Extract the zip file.
- Copy all files on the root directory of project
- add script with src "https://khalti.com/static/khalti-checkout.js" on your themes header file which is located on "catalog/view/theme/YOUR_THEME_NAME/common/header.twig
- clear Opencart cache
Testing¶
- Before testing set default currency to Nepalese Rupee. (How)
- Go to your shop and complete a transaction from Wallet payment type.
Deploy¶
- If a test is passed successfully, go to keys section in your merchant dashboard. You will get your Live keys there.
- Uncheck the Test Mode and enter your public and secret keys in respective fields
- Finally save the changes.